WordPress Page Speed Optimieren
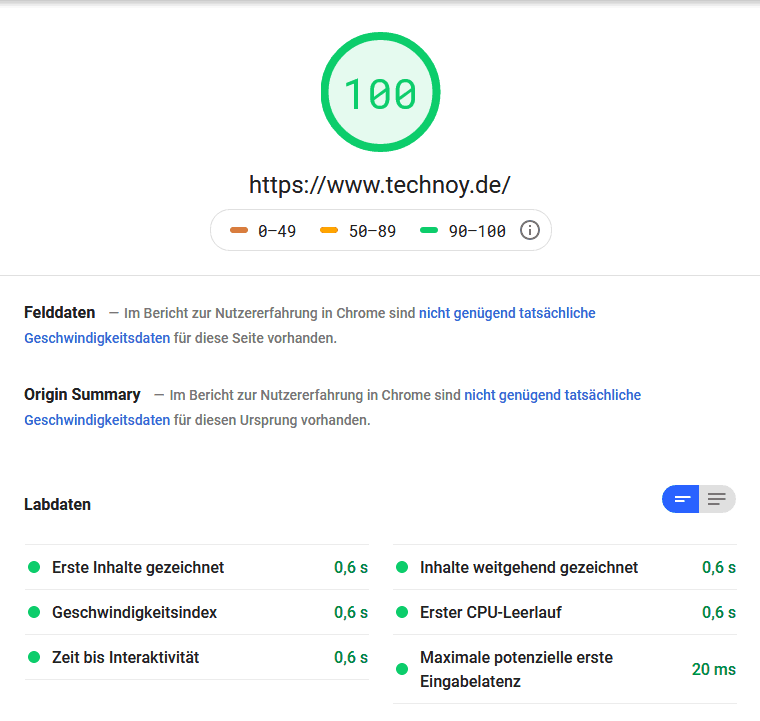
Jeder der einen WordPress Blog betreibt kennt das Problem: Nach einiger Zeit wird WordPress immer Zäher es nimmt förmlich Honig Geschwindigkeit an. Das mögen weder die Leser noch Google. Der Page Speed ist in den letzten Jahren ein immer Wichtigerer Rankingfaktor geworden. Länger als 1 bis 1,2 Sekunden sollte man seine Besucher nicht warten lassen. Um das zu erreichen empfehlen sich einige WordPress Plugin die deine Ladegeschwindigkeit merklich verbessern. Keine Sorge: von all diesen Plugins gibt es auch Kostenloses Versionen, also perfekt für den einstieg. Um den Page Speed richtig zu testen empfiehlt sich das Google Page Speed Tool.
Der Server
Wichtig ist, dass der Server eine niedrige Antwortzeit TTFB /Time To First Byte) und natürlich eine ausreichen schnelle Internetverbindung hat. Wenn der User mehr als 600ms warten muss bis das Stammdokument überhaupt gesendet wird, erscheint meist die Meldung das die Website derzeit nicht verfügbar ist. Der Standard liegt bei ca. 140ms und damit im Grünen Bereich des Google Page Speed Infights Tool. Heutzutage sollte der Webspace auf jeden Fall auf SSD basieren, wenn die Website auf einen Root- oder vServer gehostet wird, sollten auch dort SSDs eingesetzt werden. Der Server sollte Gzip unterstützen. Günstigen SSD Webspace gibt es hier: Bero-host.de (Ab 2,50€)
WordPress
Bei WordPress kann ein wichtiger Faktor das Theme sein. Wenn das Theme z.B. mehrere Sachen von Dritten (z.B Google Fonts) nachlädt bremst es die Website insgesamt aus. In den Bewertungen von Theme lässt sich meist etwas zu der Ladezeit und eventuellen externen Diensten finden.
Cache
Um die Ladegeschwindigkeit von WordPress zu Optimieren ist der erste Schritt ein Cache Plugin. So ein Cache Plugin lädt die Website vor und gibt sie bei Anfrage als fertiges HTMl Dokument heraus. So muss WordPress nicht jedes Mal die Datenbank abfragen und die Seite Generieren. Ich empfehle als Kostenloses Plugin WP-Optimize – Clean, Compress, Cache.
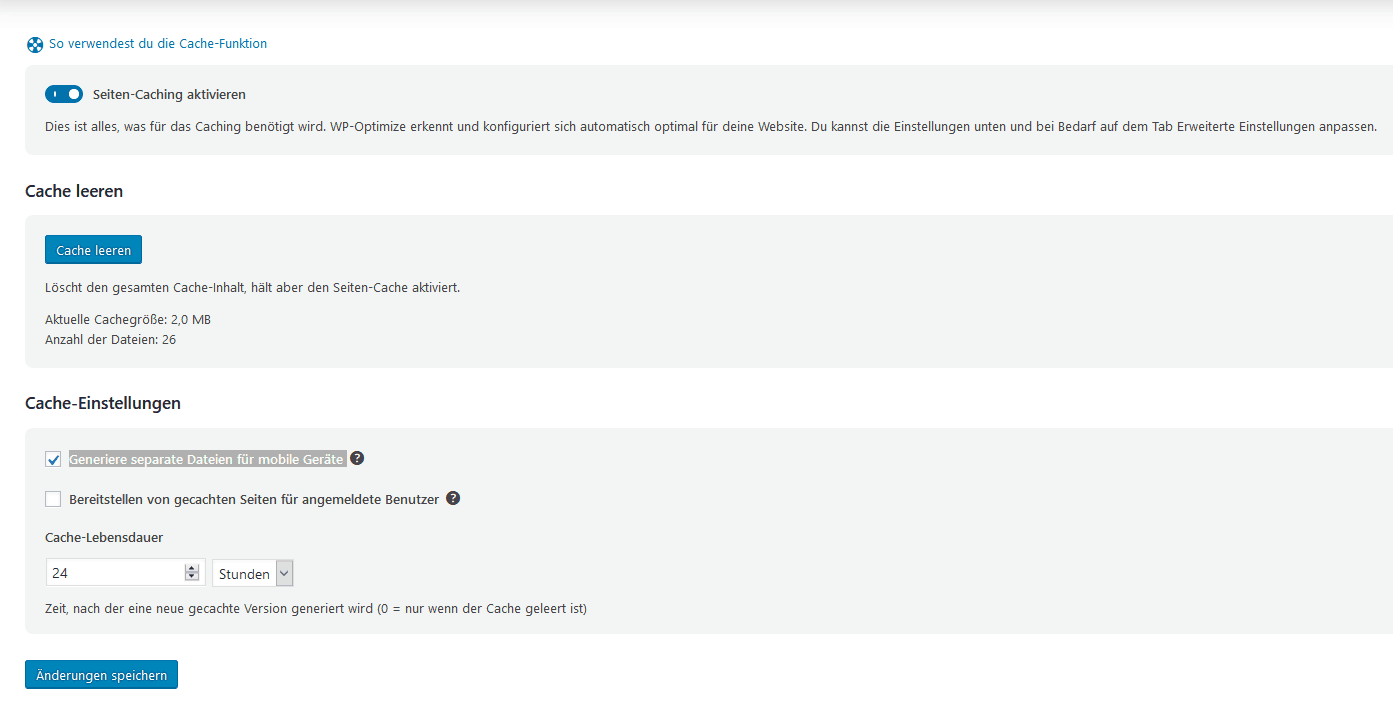
WP-Optimize – Clean, Compress, Cache
Wenn man das Plugin installiert und Aktiviert hat, erscheint im WP-Admin im rechten Menü der Eintrag „Wp-Optimize“ Dort navigiert man als erstes zu dem Unterpunkt „Cache“ Dort kann man das Seiten-Caching aktivieren. Unter den Einstellungen sollte man dann noch „Generiere separate Dateien für mobile Geräte“ anhaken. Die Cache Lebensdauer kann individuell eingestellt werden, sollte aber auf garkeinen Fall unter 24h liegen. Bei Blogs auf denen nur seltener ein Artikel erscheint, kann man die Cache-Lebensdauer auf mehrere Tage stellen. Mit einem Klick auf „Änderungen speichern“ wird der Cache aktiviert.
 Dann geht’s es weiter zu dem Reiter Vorladen. Dort aktiviert man den Zeitplan Preloader und belässt dieses auf der Einstellung: „Identisch mit der Lebensdauer des Caches“. Unter dem Reiter „Gzip-Komprimierung“ steht ob das, bereits unter „Server“ erwähnte Gzip aktiviert ist. Wenn dem nicht so ist kann das über den entsprechenden Button ausgelöst werden. Im nächsten und letztem Reiter wird die „Browser-Datei-Cache-Einstellung“ vorgenommen. Die gibt an wie lange der Browser die wichtigsten Dateien wie z.B das Hintergrund Bild im Lokalen Speicher lassen soll. Wenn man nicht ständig das Theme ändert kann man ruhig einen Zeitraum von ca. einem Monat oder auch etwas länger angeben. Achtung: Mehrere Cache Plugins auf einmal zu verwenden führen nicht zu einer schnelleren Website, im Gegenteil meistens wird diese deutlich langsamer.
Dann geht’s es weiter zu dem Reiter Vorladen. Dort aktiviert man den Zeitplan Preloader und belässt dieses auf der Einstellung: „Identisch mit der Lebensdauer des Caches“. Unter dem Reiter „Gzip-Komprimierung“ steht ob das, bereits unter „Server“ erwähnte Gzip aktiviert ist. Wenn dem nicht so ist kann das über den entsprechenden Button ausgelöst werden. Im nächsten und letztem Reiter wird die „Browser-Datei-Cache-Einstellung“ vorgenommen. Die gibt an wie lange der Browser die wichtigsten Dateien wie z.B das Hintergrund Bild im Lokalen Speicher lassen soll. Wenn man nicht ständig das Theme ändert kann man ruhig einen Zeitraum von ca. einem Monat oder auch etwas länger angeben. Achtung: Mehrere Cache Plugins auf einmal zu verwenden führen nicht zu einer schnelleren Website, im Gegenteil meistens wird diese deutlich langsamer.
Bilder Optimieren
Bilder machen oft den größten Teil einer Website aus, zumindest Dateigrößen mäßig gesehen. Deswegen kann mit kleinen Verbesserungen bereits viel am Page Speed ändern.
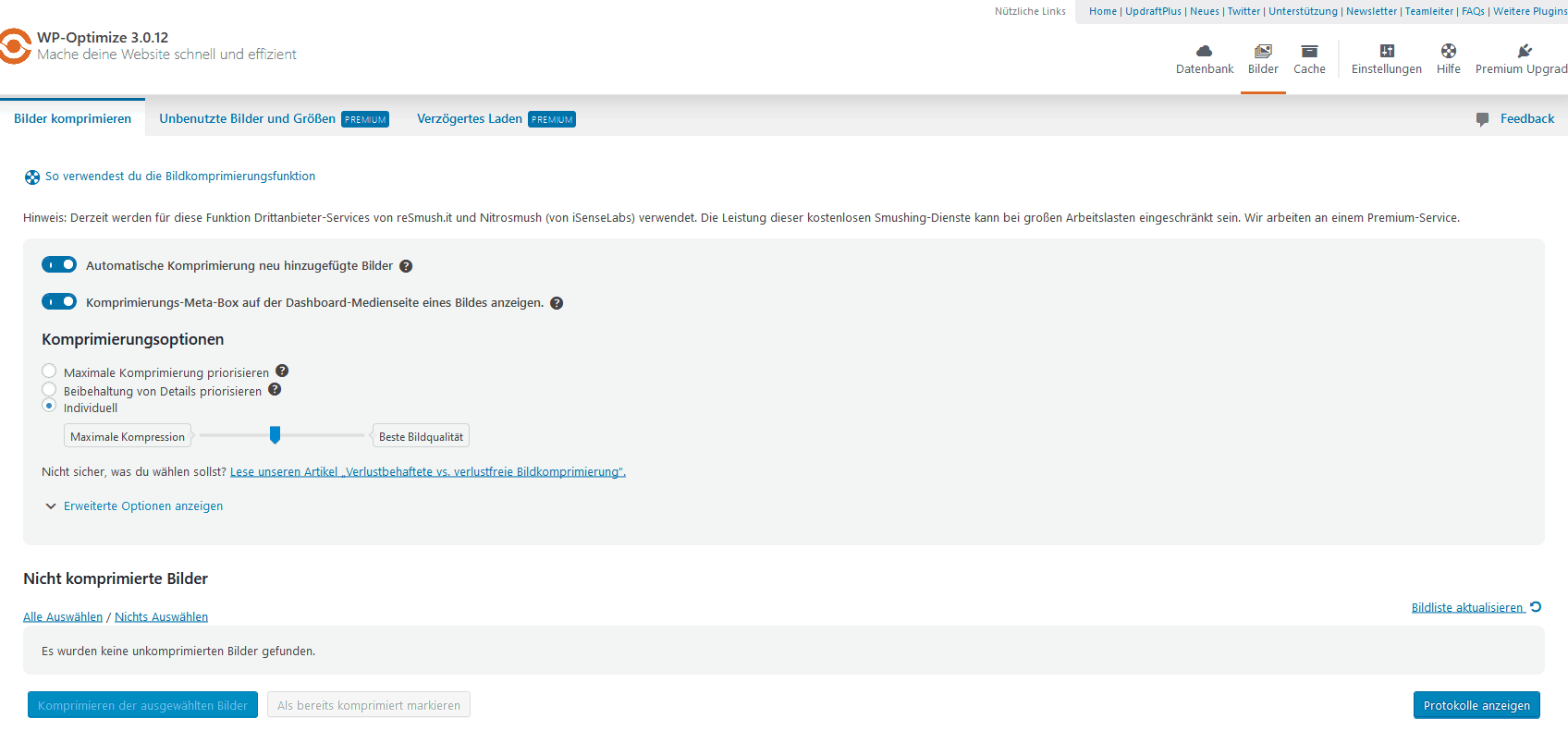
Komprimieren
Deswegen sollte man diese auf jeden Fall Komprimieren. Am besten lädt man gar nicht erst so große Dateien hoch. Ein Bild mit der Auflösung 1200 x 800 reicht in den meisten Fällen. Unter „Bilder komprimieren“ kann der grad der Komprimierung ausgewählt werden. Hier sollte man einfach mal testen welcher Komprimierungsgrad für einen Persönlich noch in Ordnung ist. Wenn man die Einstellungen so vorgenommen hat, kann man unter „Nicht komprimierter Bilder“ die bereits hochgeladenen Bilder Komprimieren.
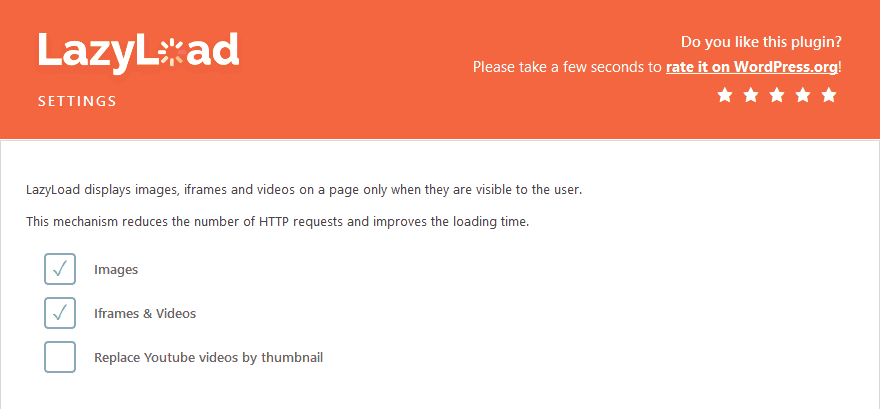
Nachladen
Das Problem ist meistens, dass nicht nur die Bilder geladen werden die man auch Sieht, sondern auf welche die eigentlich noch gar nicht zu sehen sind. Wenn man dies verhindert schrumpfen viele Seiten von 1,2MB auf 230kb. Also eine erhebliche Reduzierung. Dafür eignet sich am besten das Lazy Load by WP Rocket Plugin. Wenn das Plugin Installiert und aktiviert ist findet man im rechten Admin Menü die Einstellung: Lazy load. Dort hat man die Wahl zwischen drei Optionen:
Ich Persönlich würde die ersten zwei Anwählen und die dritte nicht auswählen. Diese lohnt sich nur wenn man wirklich viele bzw. oft YouTube Videos einbindet.
Das war`s (Fast)
Das waren dann auch schon die Plugins die bei mir für die Website Performance bzw. den Page Speed zuständig sind. Der Page Speed von dieser Seite liegt laut Google bei 100, volle Punktzahl! Das habe ich nur durch den Einsatz dieser Plugins in der Kostenlosen Variante erreicht. Jeder der keinen Adblocker aktiviert hat (Danke dafür!) sieht am Desktop rechts am Rand zwei Werbeeinblendungen. Solche Werbebanner drücken auch oft die Ladezeit. Wenn diese aber dezent eingesetzt werden gibt es keine nennenswerten Probleme. Übrigens die Werbung ist DSGVO Konform und wird von dem französischen unternehmen themoneytizer bereitgestellt. Über diesen Link erhältst du einen Bonus von 5€. Vergütet wird man nach dem CPM Modell. Je mehr Besucher auf Ihrer Website dank qualitativ hochwertigen Inhalten sind, desto höher ist Ihre Vergütung dank der hohen Anzahl an Impressionen, die Ihre Webseite zählt. So verdient man bei jedem Besuch auf der Website, auch der jeweilige Besucher gar nicht auf die Werbung klickt.